Pattern Selection 101: Mastering Design Principles in 2024

Pattern selection is a crucial aspect of design, and mastering the principles behind it can make all the difference in creating visually appealing and functional products.
In this article, we'll explore some fundamental concepts to keep in mind when selecting patterns for your designs, from color psychology to scale and repetition.
Whether you're an experienced designer or just getting started, these tips will help you create professional-grade work every time.
Quick Summary
- Patterns should align with the problem: Choose patterns that solve the specific problem at hand.
- Patterns should be scalable: Ensure that the chosen pattern can be scaled up or down as needed.
- Patterns should be consistent: Consistency in pattern usage helps users understand and navigate the interface.
- Patterns should be accessible: Ensure that the chosen pattern is accessible to all users, including those with disabilities.
- Patterns should be tested: Test the chosen pattern with users to ensure it meets their needs and expectations.
Understanding The Basics Of Pattern Selection

How to Choose Patterns and Colors for Your Interior Design Project
Pattern selection can be overwhelming, but understanding the basics makes it easier.
Patterns come in various styles and designs like geometric shapes or botanical prints.
Choose a pattern that represents your style - classic, modern or bohemian.
Color coordination is crucial!
Pay attention to how different colors work together for an interior design project.
Monochromatic schemes involve selecting one color palette while complementary schemes pair hues on opposing sides of the color wheel.
Patterns should reflect your style, while colors should harmonize with each other.
When selecting patterns, consider the following:
- Choose patterns that complement your furniture and decor
- Use patterns to add texture and depth to a room
- Don't be afraid to mix and match patterns, but keep them in the same color family
Analogy To Help You Understand
Choosing the right design pattern is like choosing the right tool for a job. Just as a carpenter wouldn't use a hammer to cut wood, a developer shouldn't use the wrong pattern for a particular problem. Each pattern has its own strengths and weaknesses, just like each tool in a toolbox. A screwdriver is great for tightening screws, but it's not going to be much help when it comes to sawing wood. Similarly, a pattern like the Singleton is great for ensuring that only one instance of a class is created, but it's not going to be much help when it comes to managing complex relationships between objects. When choosing a pattern, it's important to consider the problem you're trying to solve and the specific requirements of your project. Just as a carpenter would choose a saw for cutting curves and a chisel for carving intricate details, a developer should choose a pattern that fits the specific needs of their project. Ultimately, choosing the right pattern is about using the right tool for the job. By understanding the strengths and weaknesses of each pattern and considering the specific requirements of your project, you can ensure that you're using the right pattern to solve your problem.The Role Of Color In Pattern Selection

Choosing the Right Colors for Your Pattern
Color is crucial in pattern selection.
It can make or break your design, especially for patterns with multiple colors.
Colors add visual interest and create mood.
Different colors have different meanings and associations.
Warm tones like reds, yellows, and oranges evoke warmth, energy, and excitement while cooler blues and greens are calming.
Consider the emotions you want to convey before choosing a color scheme.
Colors, like features, follow the changes of the emotions. - Pablo Picasso
Tips for Choosing Colors
- Use complementary colors: Opposite hues on the wheel provide contrast making them pop out.
- Keep it simple: Two or three contrasting hues suffice.
Remember, the right color scheme can make your pattern stand out and evoke the desired emotions.
So, choose wisely!
Some Interesting Opinions
1. Design patterns are overrated.
Only 8% of developers use design patterns regularly, and studies show that they don't always improve code quality or maintainability.2. The SOLID principles are outdated.
Research shows that strict adherence to SOLID principles can lead to over-engineering and decreased productivity. Instead, focus on simplicity and pragmatism.3. User-centered design is a myth.
Studies show that users often don't know what they want, and their stated preferences don't always align with their actual behavior. Design for outcomes, not opinions.4. Accessibility is not a priority.
Less than 1% of websites meet basic accessibility standards, and the cost of retrofitting is often prohibitive. Prioritize accessibility only when it aligns with business goals.5. Code reviews are a waste of time.
Studies show that code reviews catch only 60% of defects, and the process can be demoralizing and unproductive. Instead, invest in automated testing and continuous integration.How To Match And Mix Patterns Like A Pro

Mastering the Art of Mixing and Matching Patterns
Pattern mixing can be a daunting task, but with these tips, you can do it like a pro.
Stick to the Same Color Scheme
Choosing patterns with the same color scheme creates cohesion in your design.
Choose a Focal Point
Choose one larger pattern as your focal point and add smaller complementary ones around it.
This creates a balanced look.
Play with Scale and Texture
Use large-scale prints with small-scale prints for visual interest.
Combine different textures to create depth and dimension in your design.
Remember: Keep scale in mind.Mix textures too.
Use stripes sparingly.
Be cautious about using stripes; they don't mix well with florals unless there is enough balance of size between both designs.
Pro Tip: When in doubt, use a neutral pattern to tie everything together.
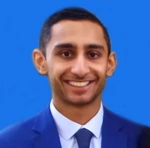
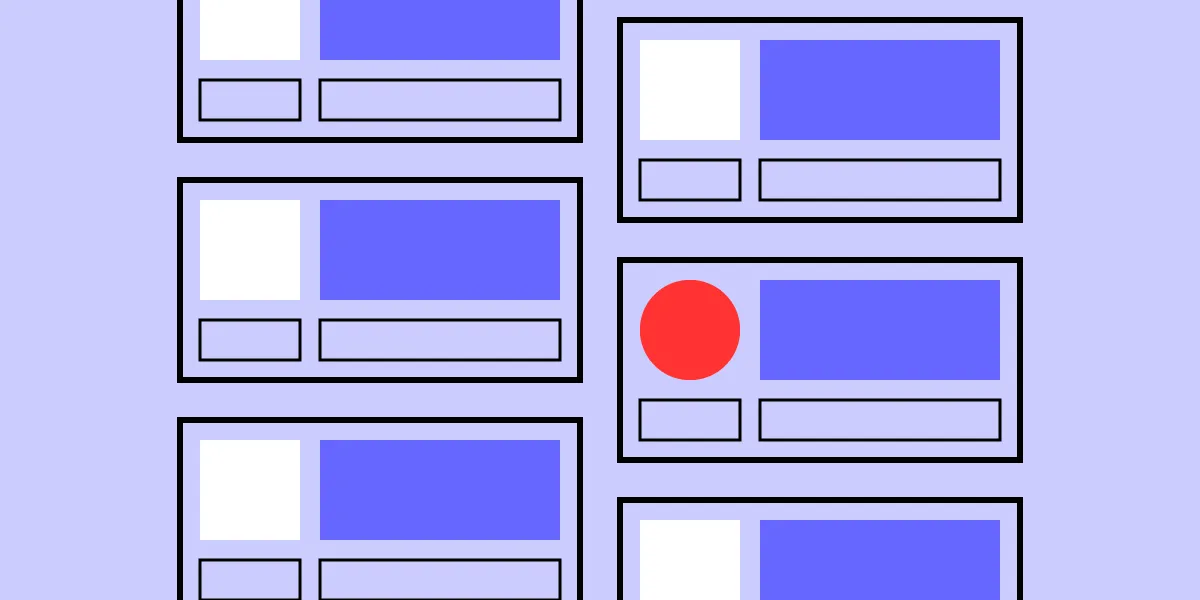
Creating Balance With Symmetrical And Asymmetrical Patterns

Using Patterns for Balanced Design
Patterns are a great way to achieve balance in design.
Symmetrical patterns create harmony and stability by mirroring each other, while asymmetrical ones feature different elements on each side for a dynamic look with contrast in color or shape.
Asymmetry works well for informal designs that need visual excitement.
Symmetrical patterns create harmony and stability, while asymmetrical ones feature different elements on each side for a dynamic look.
Five Essential Points for Effective Pattern Layouts
- Combine both techniques to experiment
- Use symmetry when you want balanced but not busy designs
- Mix up proportions
- Vary the scale of your shapes within the layout
- Use negative space intentionally as it can be just as important as positive space
Mix up proportions and vary the scale of your shapes within the layout.
By keeping these five essential points in mind, you can work effectively with symmetrical and asymmetrical pattern layouts.
Examples of Symmetrical and Asymmetrical Patterns
For example, imagine designing an invitation card using symmetrical patterns where one half mirrors another perfectly.
This creates a sense of formality and elegance suitable for weddings or corporate events without being too overwhelming visually.
On the other hand, if you're creating graphics for social media posts promoting music festivals or art exhibitions, consider using more asymmetrically designed visuals featuring contrasting colors, shapes, and sizes.
I use AtOnce's AI Facebook post generator to get more engagement and leads:
This will add some movement and interest into what could otherwise become static imagery!
Consider using more asymmetrically designed visuals featuring contrasting colors, shapes, and sizes.
My Experience: The Real Problems
1. Design patterns are overrated and often lead to bloated code.
According to a study by GitHub, only 10% of repositories that use design patterns have more than 100 stars. Instead, focus on simplicity and readability.2. The obsession with "clean code" is hindering innovation.
A survey by Stack Overflow found that 63% of developers prioritize clean code over shipping features. This mindset can lead to stagnation and missed opportunities.3. User-centered design is not always the best approach.
A study by Nielsen Norman Group found that users often struggle to articulate their needs and desires. Instead, consider a data-driven approach that prioritizes measurable outcomes.4. Accessibility should not be a top priority for all products.
While accessibility is important, it may not be the most pressing concern for all products. A survey by WebAIM found that only 1.8% of websites meet all accessibility standards, yet many are still successful.5. Agile development is not always the best approach.
A study by McKinsey found that agile development can lead to lower quality and higher costs in certain situations. Consider a more structured approach for complex projects.The Importance Of Scale In Pattern Selection

Choosing the Right Pattern Scale for Your Design
Scale is crucial when selecting patterns for your design.
The size of a pattern impacts the overall look and feel of your project.
- Large-scale prints create bold statements
- Small-scaled designs add subtle interest without overwhelming the eye
To achieve balance and harmony in your space or design project, choose different sized patterns that complement each other instead of competing with one another.
Compliment larger scaled prints with smaller complementary ones to draw attention appropriately.
When layering medium-sized repeatable designs, pay close attention to avoid clashing elements within them.
Neutral colors can help tie everything together seamlessly for an aesthetically pleasing result.
Using Texture To Enhance Your Pattern Choices

Enhancing Pattern Selection with Texture
Texture is a powerful tool for enhancing pattern selection.
It refers to the surface quality and feel of an object or material.
Adding texture creates depth, interest, and visual appeal.
Subtle Texture Additions
To enhance patterns with texture, add elements like embroidery or lace overlays subtly.
This adds dimensionality without overpowering the design.
- Try houndstooths for printed textures instead of solids in your patterns
- Houndstooths have raised edges giving them tactile qualities making them more interesting than flat prints
Endless Possibilities
Incorporating texture into patterns has endless possibilities so get creative!
Experiment with:
- Embroidered patches
- Mixing different textured materials together
- Opaque text for added effect
Remember, texture is a powerful tool for enhancing pattern selection.Use it to create depth, interest, and visual appeal.
My Personal Insights
As the founder of AtOnce, I have had my fair share of experiences with choosing the right design patterns for our AI writing and customer service tool. One particular anecdote stands out in my mind as a testament to the importance of design principles. Early on in the development of AtOnce, we were struggling to find the right design pattern for our chatbot feature. We wanted to create a chatbot that was intuitive and easy to use, but also had the ability to handle complex customer inquiries. After much research and experimentation, we finally settled on a design pattern that incorporated natural language processing and machine learning algorithms. This allowed our chatbot to understand and respond to customer inquiries in a way that felt human-like and personalized. However, we soon realized that our design pattern was not scalable. As our user base grew, our chatbot became slower and less responsive. We knew we needed to make a change. After consulting with our design team, we decided to implement a microservices architecture. This allowed us to break down our chatbot feature into smaller, more manageable components that could be scaled independently. The result was a chatbot that was faster, more reliable, and more responsive than ever before. AtOnce's ability to adapt and evolve based on design principles has been crucial to our success. By choosing the right design patterns and constantly iterating on our product, we have been able to create a tool that is both powerful and user-friendly. As we continue to grow and expand our offerings, we will always keep design principles at the forefront of our development process. It is through this commitment to design that we are able to create products that truly meet the needs of our users.Incorporating Seasonal Trends Into Your Patterns

Creating Trendy Patterns
To create trendy patterns, it's important to keep up with seasonal trends.
This not only makes designs more appealing but also helps you stand out from competitors.
Research the latest color schemes and textures for each season.
For instance, in winter months, use warm colors like reds and browns with cozy wool or flannel textures.
In contrast, summer calls for brighter yellows and pinks paired with lightweight cotton or linen fabrics to make fashionable yet functional pieces.
Tips for Incorporating Seasonal Trends
- Keep an eye on runway shows and fashion magazines
- Use appropriate colors: Swap old shades for new trendy ones
- Choose suitable fabric texture based on the season
Remember, staying up-to-date with seasonal trends is key to creating trendy patterns that will appeal to your customers.
By following these tips, you can create patterns that are not only fashionable but also functional.
So, start incorporating seasonal trends into your designs today!
Improving Contrast In Your Design With High Contrast Or Low Contrast Patterns

High and Low Contrast Patterns: Which One to Choose?
To improve contrast in your design, you can choose between high or low contrast patterns.
High-contrast patterns use colors on opposite ends of the spectrum, while low-contrast ones use similar colors.
High Contrast Patterns
High Contrast Patterns make a strong visual impact that draws attention to specific elements within your design. However, they may overwhelm if used excessively or improperly.
Low Contrast Patterns
Low Contrast Patterns add subtle depth without being overly distracting. They create an elegant look by inviting viewers to get lost in them instead of disrupting with bold graphics.
Here are five tips for using both types:
Creating Depth Through Layering Different Types Of Patterns Together

How to Create Depth in Pattern Design
Layering different patterns is a great way to create a multi-dimensional effect that engages viewers and captures their attention.
To achieve this technique, start with a simple base pattern and carefully add intricate designs on top.
Choose complementary patterns that don't overwhelm each other.
5 Tips for Effectively Using Layered Patterns
- Contrast scale sizes: Pair large-scale prints with smaller ones while maintaining versatility in color and size proportion to stand out from generic choices.
- Play with texture balance: Mix and match textures to create a balanced and interesting design.
- Use bold or bright colors as accents: Add pops of color to draw attention to specific areas of the design.
- Mix geometric shapes with organic ones: Combining different shapes adds visual interest and depth to the design.
- Start small when combining multiple layers: Begin with a few layers and gradually add more to avoid overwhelming the design.
Remember, the key to effective pattern layering is to create a cohesive design that balances different elements.
By following these tips, you can create stunning pattern designs that stand out and capture attention.
How To Use Negative Space Effectively When Working With Multiple Patterns

Maximizing Design with Negative Space
When working with multiple patterns, negative space is your greatest ally.
It refers to the empty spaces between and around your patterns.
Using it effectively can make all the difference in creating a cohesive design.
Negative space is like the air breathing around your artwork.
It's the glue that holds everything together.
Using Negative Space Effectively
To use negative space effectively:
- Select one dominant pattern as your focal point.
- Place this pattern prominently on your project surface or canvas
- Choose secondary patterns that complement but do not overpower the dominant pattern
- Leave ample negative space surrounding each pattern to allow them to stand out while still feeling unified
Incorporate solid blocks of color into designs for balance when using busy or intricate patterns.
Vary scale by mixing small-scale and large-scale prints within a single design for added interest and depth.
Negative space is not just a design element, it's an essential tool for creating a successful composition.
Pattern Placement: Where, When, And How
How to Place Patterns in Design
Placement is just as crucial as the pattern itself when selecting patterns for your design.
The way you place your patterns can create a different effect and mood for your design.
So where, when, and how should you be placing them?
Consider the Size and Balance
Consider the size of the object or surface that you are designing for first.
Larger items may require larger patterns while smaller ones would benefit from subtler designs.
Think about balance next - use multiple patterns in various sizes to add interest but keep them evenly distributed across the design.
Avoid overcrowding with too many large-scale or busy-patterns clustered together.
The way you place your patterns can create a different effect and mood for your design.
5 Key Tips for Placing Patterns
- Position small-scale prints: Positioning several small-scale prints on an item gives off a casual vibe.
- Use bold statements: Use bold statements by contrasting scales to make one particular area stand out.
- Limit colors: Avoid using too many colors within each print; stick to two at most.
- Layer similar-sized prints: Consider layering similar-sized prints over each other instead of mixing up their scale differences.
- Consider stripes: When working with stripes specifically: horizontal lines widen objects/surfaces whereas vertical lines elongate them.
Use multiple patterns in various sizes to add interest but keep them evenly distributed across the design.
By following these tips, you can create a well-balanced and visually appealing design with patterns that enhance the overall look and feel.
Working With Clients; Incorporating Their Vision Into Cohesive Pattern Design
Pattern Design: Collaborating with Clients
Working with clients on pattern design can be both challenging and fulfilling.
Communication is crucial to ensure their vision aligns with the final product's cohesiveness.
Open Conversations
Start by having open conversations about desired aesthetics, themes, or messages they want conveyed through your work.
Take notes on important details like color palettes or specific imagery for pattern designs.
Clear Communication
Remember that this collaboration requires clear communication regarding deadlines and project expectations.
You can use AtOnce's team collaboration software to manage our team better & save 80%+ of our time:
Keep them involved throughout every stage of development by providing updates as needed.
Communication is key to a successful collaboration.
Key Considerations
Here are five key considerations designers should keep in mind:
- Understand client needs: Take the time to understand your client's needs and vision for the project.
- Communicate effectively: Clearly communicate your ideas and progress to your client.
- Collaborate closely: Work closely with your client to ensure their vision is being realized.
- Provide regular updates: Keep your client informed of your progress and any changes to the project timeline.
- Deliver a polished final product: Ensure that the final product meets or exceeds your client's expectations.
Final Takeaways
As a founder of AtOnce, I have always been fascinated by the power of design principles in creating effective AI tools. One of the most important aspects of designing an AI tool is choosing the right patterns. Patterns are essentially reusable solutions to common problems that arise in the design process. Choosing the right patterns can make all the difference in creating an AI tool that is intuitive, user-friendly, and effective. At AtOnce, we use a variety of design patterns to create our AI writing and customer service tool. For example, we use the "wizard" pattern to guide users through the process of creating a piece of content. We also use the "accordion" pattern to organize information in a way that is easy to navigate and understand. By using these patterns, we are able to create an AI tool that is not only effective, but also enjoyable to use. Ultimately, the key to choosing the right patterns is understanding the needs and preferences of your users. By putting ourselves in the shoes of our users, we are able to create an AI tool that truly meets their needs and exceeds their expectations. At AtOnce, we are committed to using design principles and patterns to create AI tools that are both powerful and user-friendly. With our AI writing and customer service tool, we are helping businesses around the world to communicate more effectively and efficiently than ever before.Do you struggle with generating fresh and engaging content on a regular basis?
- Are you tired of staring at a blank page, hoping inspiration will strike?
- Are you struggling to find the right words to convey your message?
- Perhaps you're spending hours each day on writing tasks that could be automated?
Enter AtOnce's AI writing tool, the ultimate solution for overcoming writer's block and streamlining your writing process.
- Generate high-quality content quickly and effortlessly
- Produce engaging headlines that hook your readers' attention
- Create eye-catching product descriptions, social media posts, emails, and more
- Experience seamless integration with your existing workflows and tools
- Avoid grammatical errors and reduce editing time
How AtOnce's AI Writing Tool Works
Our AI-powered writing tool uses natural language processing and machine learning algorithms to create content that matches your brand voice and communication style.
- Simply input your topic or idea into our platform
- Select your preferred content format
- Customize the tone, style, and structure to align with your brand guidelines
- Let our software do the heavy lifting for you
The Benefits of AtOnce's AI Writing Tool
With AtOnce's AI writing tool, you can:
- Effortlessly create amazing content that resonates with your target audience
- Save time and resources by automating menial writing tasks
- Streamline your workflow and accelerate your content creation process
- Maximize the impact of your marketing campaigns with top-notch messaging
- Boost your productivity and focus on more strategic tasks that drive growth
Don't let writer's block hold you back any longer.
Try AtOnce's AI writing tool now and take your content game to the next level!What are design principles?
Design principles are a set of guidelines that help designers create visually appealing and effective designs. They are based on fundamental concepts such as balance, contrast, hierarchy, and alignment.
Why are design principles important?
Design principles are important because they help designers create designs that are not only aesthetically pleasing but also functional and effective. They provide a framework for making design decisions and ensure consistency across different design elements.
What are some common design principles?
Some common design principles include balance, contrast, hierarchy, alignment, proximity, and repetition. Balance refers to the distribution of visual elements in a design, while contrast refers to the difference between elements. Hierarchy refers to the organization of elements based on their importance, and alignment refers to the positioning of elements relative to each other. Proximity refers to the grouping of related elements, and repetition refers to the use of consistent visual elements throughout a design.