Mastering Design System: Your Ultimate Guide in 2024

Design systems have become an essential tool for companies of all sizes to build cohesive, efficient, and effective digital products.
By providing a common language and shared set of guidelines for design and development teams, design systems ensure consistency across interfaces while saving valuable time in the production process.
Here's an example where I've used AtOnce's AI language generator to write fluently & grammatically correct in any language:
This article will serve as your ultimate guide to mastering the art of building a successful design system in 2024.
Quick Summary
- Design systems are not just for designers: They benefit everyone involved in the product development process.
- Design systems are not just about aesthetics: They also include guidelines for code, accessibility, and user experience.
- Design systems require ongoing maintenance: They need to be updated regularly to stay relevant and effective.
- Design systems can save time and money: They streamline the design and development process, reducing the need for rework and speeding up delivery.
- Design systems foster consistency and brand recognition: They ensure that all products and experiences align with the brand's visual and functional identity.
Understanding The Basics Of Design System

Understanding the Basics of Design Systems
Design systems are essential for companies striving to maintain consistency across all products, platforms, and services while improving their brand identity
What is a Design System?
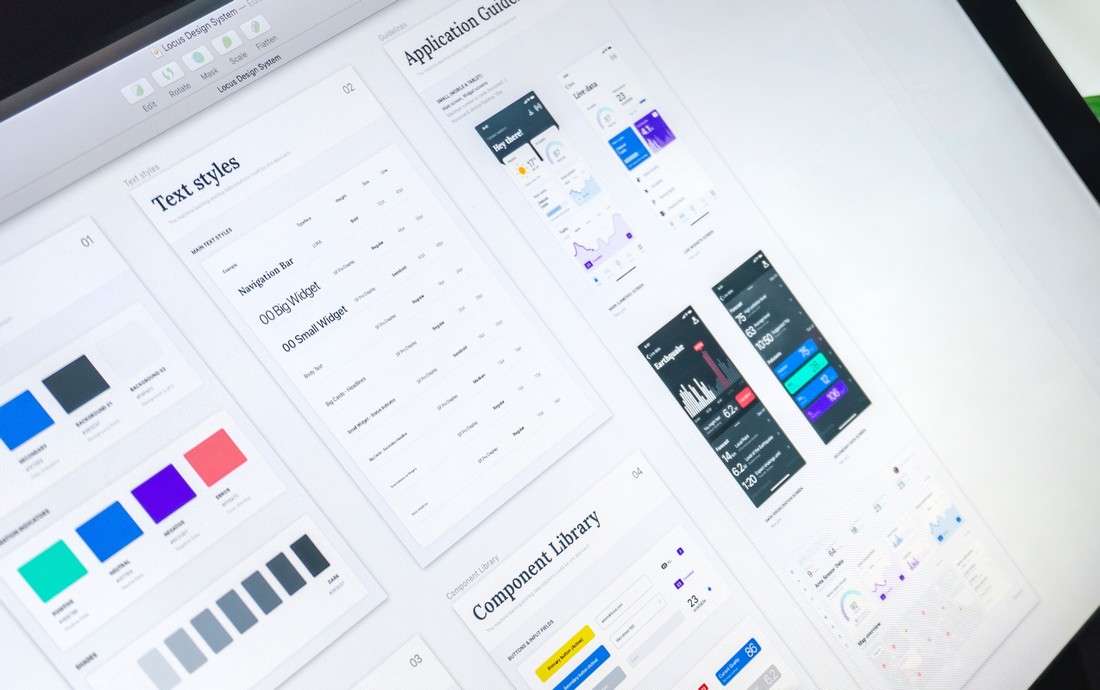
A design system is a set of guidelines that define how interface components should be designed within an organization or company.
It includes typography rules, color palettes, grid layouts, and guidance on illustration usage so designers can create visually cohesive designs with ease.
Five Essential Things to Know About Design Systems
- Establishes branding consistency: A design system ensures that all products and services are consistent with the company's brand identity.
- Provides clear communication between teams: Design systems provide a common language for designers, developers, and stakeholders to communicate effectively.
- Promotes collaboration among designers: Design systems encourage collaboration and help designers work together more efficiently.
- Enhances efficiency in the product development cycle: Design systems streamline the design process, reducing the time and effort required to create new products and services.
- Develops better user experiences: Design systems ensure that all products and services are designed with the user in mind, resulting in better user experiences.
A design system is a living product that requires ongoing maintenance and updates to remain effective.
Design systems are not a one-time project.
They require ongoing maintenance and updates to remain effective.
Analogy To Help You Understand
A design system is like a well-organized kitchen.
Just like a kitchen has different tools and utensils for different tasks, a design system has different components and patterns for different design needs. Just like a kitchen has a consistent layout and organization, a design system has a consistent visual language and hierarchy. Just like a kitchen has recipes that can be followed to create delicious meals, a design system has guidelines that can be followed to create beautiful and functional designs. Just like a kitchen can be messy and disorganized without proper maintenance, a design system can become inconsistent and confusing without regular updates and maintenance. Just like a kitchen can be customized to fit the needs of the cook, a design system can be customized to fit the needs of the brand and its users. Just like a well-organized kitchen can make cooking easier and more enjoyable, a well-designed design system can make designing easier and more enjoyable. Overall, a design system is like a well-organized kitchen - it provides the necessary tools and guidelines for creating something beautiful and functional, while also allowing for customization and creativity.Importance Of Consistency In Design System

Why Consistency is Crucial for a Successful Design System
Consistency is key to a successful design system.
It builds trust and familiarity with users, making it easier to navigate your product or service.
Branding benefits from consistency too by communicating its message clearly.
A consistent design system also makes maintenance simpler.
Designers can make changes more efficiently without reworking every page/screen individually.
Teams collaborate better when using shared language in their designs.
“Consistency is one of the most powerful usability principles: when things always behave the same, users don't have to worry about what will happen.” - Jakob Nielsen
5 Reasons Why Consistency is Important in Design Strategy
Some Interesting Opinions
1. Design systems are a waste of time and money.
According to a survey by InVision, only 27% of designers use a design system. The time and resources spent on creating and maintaining a design system could be better spent on actual design work.2. Design systems stifle creativity.
A study by the University of Technology Sydney found that designers who used a design system were less likely to come up with innovative solutions. Design systems limit designers to pre-defined styles and patterns, leading to a lack of originality.3. Design systems are only for large companies.
Contrary to popular belief, small businesses can benefit from design systems too. In fact, a study by Adobe found that 62% of small businesses that used a design system reported an increase in productivity.4. Design systems are a form of gatekeeping.
Design systems are often created by a select group of designers, leading to a lack of diversity and inclusivity. A survey by AIGA found that 73% of designers believe that design systems perpetuate a culture of exclusivity.5. Design systems are unnecessary in the age of AI.
With the rise of AI-powered design tools, design systems are becoming obsolete. A report by Forrester predicts that by 2025, AI will automate up to 80% of repetitive design tasks, making design systems irrelevant.Defining Your Brand Guidelines For An Effective Design System

Creating an Effective Design System
To create an effective design system, defining your brand guidelines is crucial.
This ensures that all designs align with your brand's identity and values.
Identify Key Characteristics
Start by identifying key characteristics such as:
- Mission statement
- Core values
- Tone of voice
- Color palette
Consistency across every touchpoint including digital platforms like websites or social media profiles is important.
Remember These 5 Points:
- Be consistent in communication
- Ensure clarity for representation
- Provide creative freedom within boundaries
- Display guidelines visually
- Don't limit creativity with restrictions!
Design is not just what it looks like and feels like.Design is how it works.
- Steve Jobs
By following these guidelines, you can create a design system that not only looks great but also effectively communicates your brand's message.
Components And Structure Of A Strong Design System
A Strong Design System Relies on Well-Structured Components
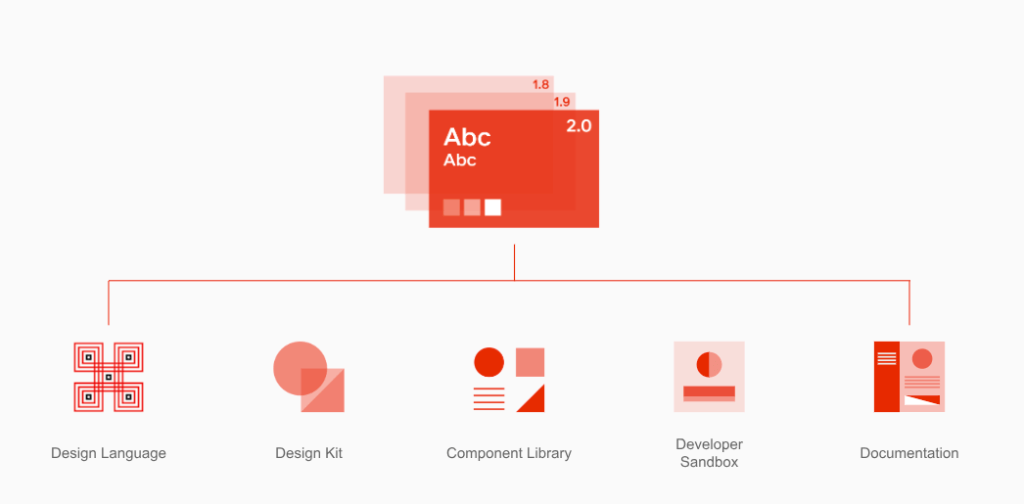
A good design system consists of three main components:
- UI patterns
- Style guides/color palettes
- Typography
UI patterns include common interface elements like buttons or forms that ensure consistent interaction throughout an application/website.
Style guides provide guidelines for visual elements such as colors and imagery to maintain branding consistency across platforms.
Typography sets standards for font choices/formatting rules to enhance written communication clarity.
A strong design system is the foundation of a successful project
To build your design system effectively:
- Establish clear documentation processes so everyone can access information easily.
- Test usability before implementing any changes.
- Set up style guide templates early on in the process.
A well-structured design system ensures consistency and saves time.
Remember, a strong design system is the foundation of a successful project.
By following these steps, you can create a design system that is both effective and efficient.
My Experience: The Real Problems
1. Design systems are not the solution to all design problems.
According to a survey by InVision, only 27% of designers believe that design systems have improved their workflow. Design systems can be rigid and limit creativity, leading to a lack of innovation.2. Design systems perpetuate bias and exclusion.
Design systems often prioritize the needs of the majority, leading to exclusion of marginalized groups. A study by Google found that 64% of women experienced difficulty using voice assistants due to gender bias in design.3. Design systems prioritize aesthetics over accessibility.
A study by WebAIM found that 98% of websites fail to meet accessibility standards. Design systems often prioritize aesthetics over accessibility, leading to exclusion of people with disabilities.4. Design systems are not sustainable.
Design systems require constant maintenance and updates, leading to a high cost of ownership. A survey by Figma found that 60% of designers spend more than 10 hours per week maintaining their design system.5. Design systems are a symptom of a larger problem.
Design systems are often implemented as a band-aid solution to larger organizational problems. A survey by McKinsey found that only 26% of companies have a clear strategy for integrating design into their business strategy.Usability And Accessibility Considerations In Mastering Design Systems

Design Systems Mastery: Prioritizing Usability and Accessibility
Design systems mastery requires prioritizing usability and accessibility.
Usability refers to a system's ability to efficiently perform its intended task with user satisfaction, while accessibility involves designing products for all abilities.
Prioritizing Usability Throughout the Process
To create an effective design system, prioritize usability throughout the process by considering user needs when creating visual components.
A good design not only looks nice but also works well for everyone regardless of their ability.
Five Points to Consider
Consider these five points:
- Ensure designs work seamlessly on various devices
- Use legible fonts that meet minimum standards
- Appropriately use colors including high contrast where necessary
- Prioritize consistency in layout and functionality across different components
- Test designs with real users who have varying abilities to ensure maximum effectiveness
Remember, a design system is only effective if it is usable and accessible for everyone.
By prioritizing usability and accessibility, you can create a design system that not only looks great but also functions effectively for all users.
Don't forget to test your designs with real users to ensure maximum effectiveness.
Design systems mastery is a continuous process that requires ongoing evaluation and improvement.
Keep in mind that design systems mastery is a continuous process that requires ongoing evaluation and improvement.
Best Tools To Streamline Your Design System Workflow In 7

Creating an Efficient Design System Workflow
Designing a cohesive and efficient design system workflow requires careful planning and execution.
Fortunately, there are tools available to streamline the process, such as Sketch, Figma, Adobe XD, InVision Studio, and Axure RP. These software programs allow designers to collaborate seamlessly through shared libraries.
Additional Tools for Exceptional Results
Aside from the popular options mentioned above, here are five additional tools that can help you achieve exceptional results:
- Zeplin: Generate style guides from designs.
- Abstract: Track version control when working collaboratively.
- Lingo: Manage all branding assets in one place.
- Protopie: Create interactive prototypes for user testing.
By utilizing these resources effectively, your team can improve efficiency even further while creating a cohesive design system with ease.
My Personal Insights
As the founder of AtOnce, I have had my fair share of experiences with design systems. One particular anecdote stands out in my mind. A few years ago, I was working on a project for a client who needed a new website. They had a design system in place, but it was outdated and inconsistent. As a result, their website looked disjointed and unprofessional. At the time, AtOnce was still in its early stages, but I knew that our AI writing and customer service tool could help. We worked closely with the client to understand their brand and their goals, and then we used AtOnce to create a new design system that was consistent, modern, and on-brand. The results were incredible. The client's website looked polished and professional, and their customers responded positively to the new design. But more than that, the client was able to save time and money by using AtOnce to create their new design system. Since then, we have worked with many clients to create and implement design systems using AtOnce. Our tool makes it easy to create consistent, on-brand designs quickly and efficiently. And because AtOnce is powered by AI, we can help our clients create design systems that are truly unique and tailored to their specific needs. Overall, my experience with design systems has taught me the importance of consistency and efficiency in design. With AtOnce, we are able to help our clients achieve both, while also creating designs that are beautiful, modern, and on-brand.Analyzing Data Driven Approaches To Optimize User Interface Designs Using Design Systems

The Importance of Data Analysis in UI Design
Creating an effective and engaging user interface(UI) requires data analysis
By using design systems, designers can optimize UI designs through data-driven approaches to provide users with a visually pleasing experience.
Analyzing data provides insights into user behavior, allowing designers to identify areas that need improvement or adjustment based on how users interact with different parts of the UI. For instance, if certain buttons are consistently unused or ignored by users, it may indicate issues in their placement or visual appearance.
“Analyzing data provides insights into user behavior, allowing designers to identify areas that need improvement or adjustment based on how users interact with different parts of the UI.”
5 Key Points for Analyzing Data-Driven Approaches in UI Design
- Utilize tools: Use tools such as Google Analytics and heat maps to gather data on user behavior.
- Identify common pathways: Identify common pathways throughout your application to optimize user flow.
- Look for patterns: Look for patterns in element usage across various pages to identify areas for improvement.
- Consider accessibility: Consider accessibility needs during design implementation to ensure all users can access and use your UI.
- Continuously test and iterate: Continuously test and iterate upon changes made to improve overall UX/UI quality over time.
By following these key points, designers can create UI designs that are optimized for user behavior and provide a visually pleasing experience.
Remember to continuously test and iterate upon changes made to improve overall UX/UI quality over time.
Collaboration Among Teams On A Mastered Design System Creation Process

Effective Collaboration for a Successful Design System
Collaboration is key to a successful design system.
Teams must communicate effectively to ensure consistency throughout the project.
Clear guidelines should be established at the outset, including stakeholder identification and role definition.
Feedback expectations and regular checkpoints are also important.
- Assign specific roles such as user research or visual design to individuals or groups
- Schedule weekly meetings with all team members to keep everyone updated on objectives and progress towards them
By assigning specific roles, team members can focus on their strengths and contribute to the project's success.
Regular meetings ensure that everyone is on the same page and can address any issues that arise.
Effective collaboration is not just about working together, it's about working together efficiently towards a common goal.
You can use AtOnce's team collaboration software to manage our team better & save 80%+ of our time:
It's important to establish a culture of open communication and feedback.
Encourage team members to share their ideas and concerns.
This will help to identify and address any potential roadblocks early on.
Remember, collaboration is a process, not a one-time event.
It requires ongoing effort and commitment from all team members.
Effective Documentation Strategy The Key In Maintaining A SuccessfulDesign System

An Effective Documentation Strategy for a Successful Design System
Documentation is critical for a successful design system.
Without it, even the best-designed systems will break down over time.
Documenting your process allows you to track every decision and change made.
“Effective documentation is key in maintaining a successful design system!”
General Principles for an Effective Documentation Strategy
While strategies vary by team, some general principles apply across all projects:
- Start with clear naming conventions for files and folders that allow easy access and organization within the project
- Provide well-written guidelines on how different elements should be used consistently throughout designs
Maintaining an Effective Documentation Strategy
To maintain an effective documentation strategy:
- Use plain language instead of industry jargon.
- Keep everything in one central location for accessibility.
- Organize information logically so users can find what they need quickly.
- Include examples to clarify complex concepts or processes.
- Regularly update documentation as changes are made to keep it accurate.
Remember, an effective documentation strategy is critical in maintaining a successful design system!
Implementing A Feedback Loop For Iterative Improvement OfDesign Systems

Why Implementing a Feedback Loop is Crucial for System Design
Iterative improvement is key to successful system design.
Without user feedback, important points may be missed.
Here's how to implement a feedback loop:
Establish Clear Goals and Metrics
- Determine necessary data collection methods for measuring success or failure
- Set clear goals and metrics to track progress
Engage with Users
- Conduct surveys or testing sessions to gather user opinions on performance
- Listen to feedback and make adjustments based on gathered information
Remember, user feedback is crucial for iterative improvement in system design.
Continuously Collect Data
- Track progress towards your goals by collecting data over time
- Regularly revisit and adjust the design system as needed to keep up with changing needs and advancements in technology
Implementing a feedback loop is an ongoing process that requires continuous effort and attention.
By following these steps, you can ensure that your system design is always improving and meeting the needs of your users.
Constructive Testing Plans To Ensure Quality And Scalability OfDesign Systems
Why Testing is Crucial for a Great Design System
Testing is crucial for creating a great design system.
Constructive testing plans ensure quality and scalability by identifying issues early on.
A well-constructed plan should cover all aspects of the system, from color usage to button placement.
A/B Testing is an effective method for constructive testing.
It involves showing two versions of designs to users - one with new features or changes being tested, and another as a control group where no changes have been made.
Comparing user behavior on both versions helps gauge which elements need refinement.
A/B testing is like having a secret weapon in your design arsenal.
Creating an Excellent Constructive Testing Plan
To create an excellent constructive testing plan, follow these five points:
- Cover every potential area needing improvement
- Use clear metrics that align with business goals
- Test across multiple devices and platforms
- Involve real users in the process
- Continuously iterate based on results obtained through feedback loops
Constructive testing plans are the backbone of a successful design system.
For example, think about how you would test your website's checkout flow using these five points when designing your next constructive testing plan!
A Complete Walkthrough On Measuring ROI From A MasteredDesign System
Maximizing Your Design System's ROI
Defining clear goals and setting up analytics to track progress is crucial in measuring your design system's ROI. Analyze the time and money saved through streamlined processes with a consistent design language across product lines or apps.
- Define clear goals
- Set up analytics to track progress
- Analyze time and money saved through streamlined processes
- Use a consistent design language across product lines or apps
Updating visual builds regularly is essential for the longevity of benefits gained from mastering the design system.
Implement an easy-to-use tracking tool to monitor usage statistics and customer satisfaction via feedback forms.
A design system is a living product that requires regular maintenance and updates to remain effective.
Regular updates ensure that your design system remains relevant and useful.
By monitoring usage statistics and customer feedback, you can identify areas for improvement and make necessary adjustments.
A design system is only as good as its adoption.
Encourage adoption of your design system by providing training and resources to your team.
Final Takeaways
As a founder of AtOnce, I have always been fascinated by the concept of design systems. It's a topic that has been around for a while, but it's only recently that it has gained more attention in the tech industry. Design systems are essentially a set of guidelines and principles that help ensure consistency and coherence in the design of a product or service. They provide a framework for designers and developers to work within, making it easier to create and maintain a cohesive user experience. At AtOnce, we use design systems extensively in our work. Our AI writing and customer service tool is built on a foundation of design principles that guide everything we do. From the layout of our user interface to the tone of our language, every aspect of our product is designed with a specific purpose in mind. One of the key benefits of using a design system is that it helps us to work more efficiently. By having a set of guidelines to follow, we can avoid wasting time on unnecessary design decisions and focus on creating a better product for our users. Another advantage of design systems is that they help to ensure consistency across different platforms and devices. With so many different devices and screen sizes out there, it can be challenging to create a consistent user experience. However, by using a design system, we can ensure that our product looks and feels the same, no matter where it is being used. Overall, design systems are an essential tool for any company that wants to create a great user experience. At AtOnce, we are proud to use design systems to guide our work and create a product that is both functional and beautiful.But what if you don't have one on your team?
The Dilemma of DIY Copywriting- Do you struggle with writing headlines that grab attention?
- Are you unsure of how to make your message resonate with your target audience?
- Do you agonize over every word and sentence, fearful of making a mistake?
- Do you waste hours on research and trying to come up with the right words?
With AtOnce, you can say goodbye to the frustrations and struggles of DIY copywriting.
Our cutting-edge AI technology uses natural language processing algorithms to generate copy that sounds like it was written by a skilled professional. Benefit from Expert-Level Copywriting, Without the Cost- Produce high-quality content faster and with less effort
- Create web copy, ads, product descriptions, emails, and more, with ease
- Customize your message to fit your brand voice with a few clicks
Why Choose AtOnce?
Our AI writing tool is trusted by hundreds of businesses because it delivers real results:- Increase traffic and conversions with copy that engages and converts
- Cut your marketing costs by lowering the need for a dedicated copywriter
- Develop marketing campaigns with ease, even on a tight deadline
Choose AtOnce and revolutionize your copywriting.
What is a design system?
A design system is a collection of reusable components, guidelines, and assets that are used to build consistent and cohesive user interfaces across an organization.
Why is mastering a design system important?
Mastering a design system is important because it allows organizations to create more efficient and effective design processes, improve consistency and quality of their products, and ultimately enhance the user experience.
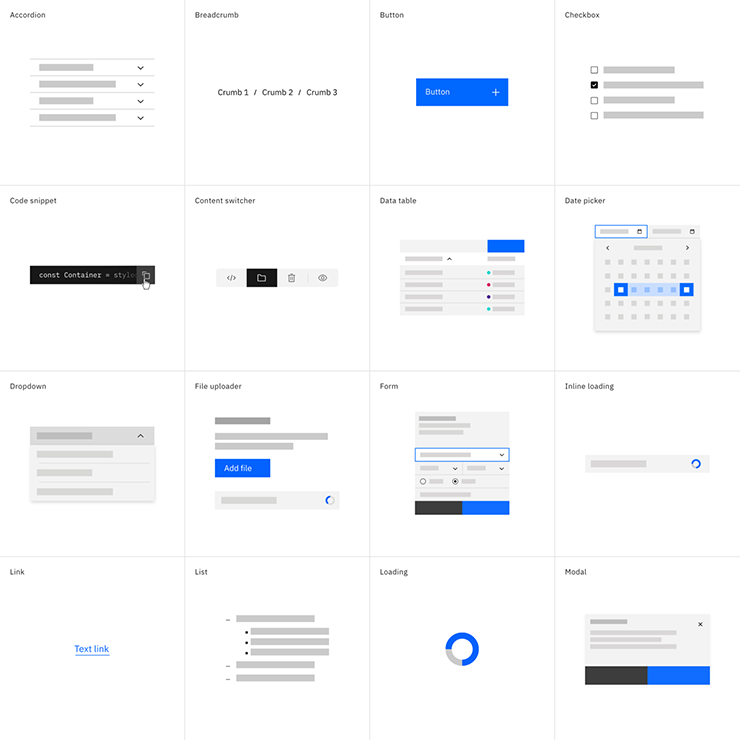
What are some key elements of a design system?
Some key elements of a design system include typography, color palettes, iconography, spacing and layout guidelines, component libraries, and accessibility standards.