2024s Top Web Design Trends to Elevate Your Site: A Forecast

As we dive into 2024, web design trends continue to evolve at a rapid pace.
A website is no longer just a place for information, but it has become an integral part of branding and marketing strategies.
In this article, we'll explore the top web design trends that will elevate your site and help keep you ahead of the game.
Quick Summary
- Minimalism is still in: Simple and clean designs are still popular and effective.
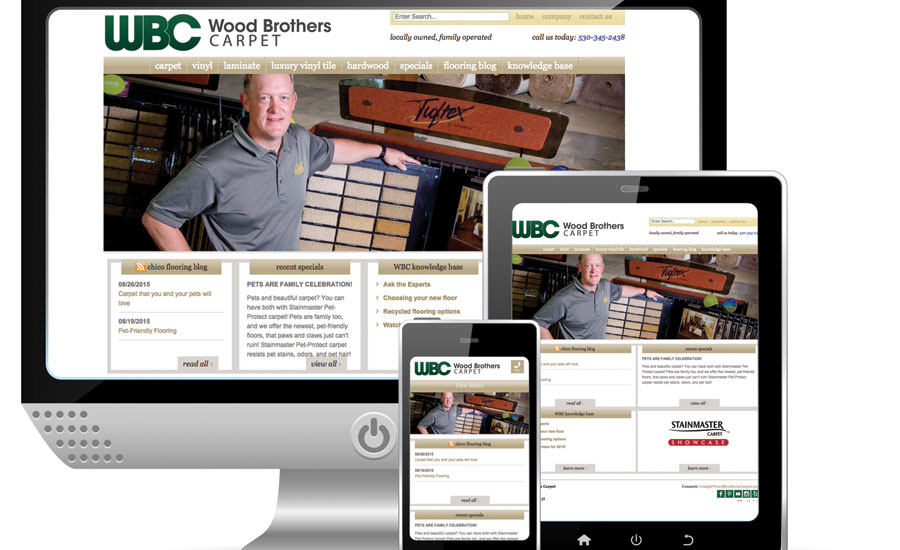
- Mobile-first design: Websites should be designed for mobile devices first, then desktops.
- Accessibility is crucial: Websites should be designed to be accessible to all users, including those with disabilities.
- Animations and micro-interactions: Small animations and interactions can enhance user experience and engagement.
- Dark mode: Dark mode is becoming more popular and can reduce eye strain and save battery life on devices.
The Rise Of Voice User Interface Design

Hello, I'm Asim Akhtar
The year 2024 is set to bring some incredible web design trends, and one of the most significant revolutions in this domain has been the rise of Voice User Interface Design (VUI).
This trend has caught my attention for a while now, and trust me; it's going to be huge.
The Rise of Voice User Interface Design
From Alexa to Google Assistant, voice user interfaces are taking over our digital lives at an unprecedented rate.
According to Statista research data from November 2019, by 2024 approximately eight billion people worldwide will utilize voice assistants!
That means more than half of the world’s population will have access or make use of virtual assistant technology within three years!
Example where I'm using AtOnce's AI chat assistant to save time on anything:
Why VUI Should Be Your Top Priority
- Optimizing your website with a strong focus on VUI should become a top priority if you want success in today's market
- By incorporating VUI into your website, you can provide a more seamless and efficient user experience for your customers
- With the rise of voice search, optimizing for VUI can also improve your website's search engine rankings
“By 2024, approximately eight billion people worldwide will utilize voice assistants!”
That's a staggering number, and it's clear that VUI is the future of web design.
By embracing this trend and optimizing your website for VUI, you can stay ahead of the competition and provide your customers with a cutting-edge user experience.
“Optimizing your website with a strong focus on VUI should become a top priority if you want success in today's market.”
Analogy To Help You Understand
Website design trends are like fashion trends.
Just like how fashion trends come and go, website design trends also change with time. What was popular a few years ago may not be relevant today. Just like how fashion designers experiment with new styles and materials, web designers also try out new design elements and technologies to create unique and visually appealing websites. Just like how fashion trends are influenced by cultural and societal changes, website design trends are also influenced by changes in technology, user behavior, and market demands. Just like how fashion trends can be polarizing, website design trends can also be divisive. Some people may love a particular trend while others may hate it. Just like how fashion trends can be recycled and reinvented, website design trends can also be repurposed and reimagined. A trend that was popular in the past can be given a modern twist and become relevant again. Ultimately, just like how fashion trends are a reflection of our times, website design trends are also a reflection of our digital age.Bold And Vibrant Color Schemes To Make A Statement

Using Bold and Vibrant Colors in Web Design
Color is crucial for making a strong first impression in web design.
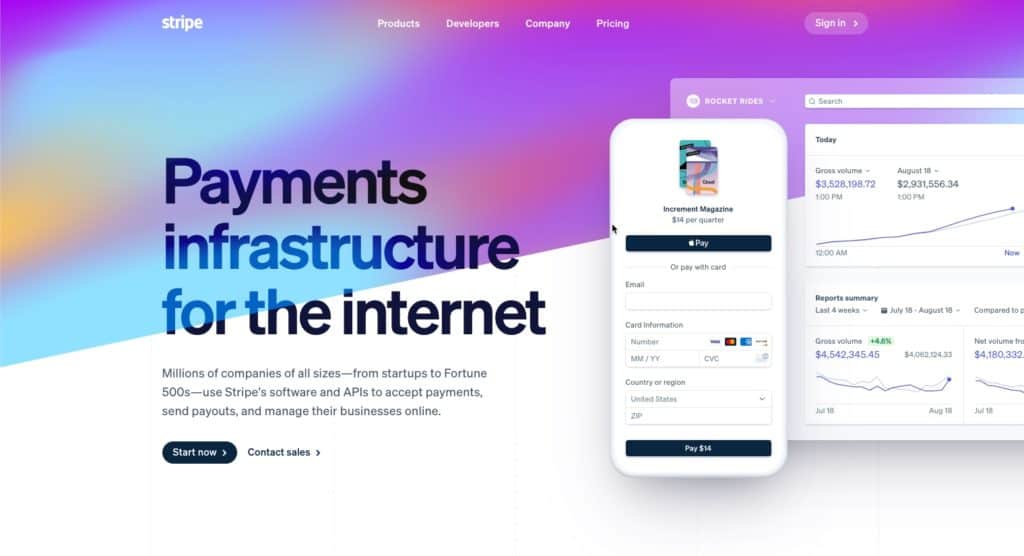
In 2024, bold and vibrant colors will be one of the hottest trends.
Using these colors can help differentiate your site from competitors while also conveying a unique brand identity.
Choosing the Right Color Scheme
To ensure success with this trend, it's important to choose color schemes that match your website's vibe or message.
When done appropriately, bold colors can leave lasting impressions on users' minds and create emotional connections with them.
The right selection of colors adds meaning and context as well as overall harmony between different visual elements on your site.
Five Tips for Using Bold and Vibrant Colors
- Ensure contrasts work so individual page elements remain legible.
- Use brighter tones for key call-to-action buttons.
- Limit the number of bright hues used together to avoid overwhelming visitors.
- Consider cultural associations with certain shades before selecting them (e.g., red may signify danger).
- Test how various devices display chosen hues since they appear differently across screens.
By following these guidelines, you'll successfully incorporate eye-catching yet tasteful use of vivid coloring into your web designs - setting yourself apart from others online!
Some Interesting Opinions
1. Parallax scrolling is dead.
According to a study by Google, websites with parallax scrolling have a 5% lower conversion rate than those without. Users find it distracting and confusing.2. Minimalism is overrated.
A survey by Adobe found that 38% of users prefer websites with more visual complexity. Minimalist designs can be boring and fail to engage users.3. Chatbots are annoying.
A study by HubSpot found that 71% of users find chatbots frustrating and unhelpful. They prefer to speak to a human customer service representative.4. Dark mode is a fad.
A study by Nielsen Norman Group found that dark mode can reduce readability by up to 10%. It can also cause eye strain and headaches for some users.5. Mobile-first design is a mistake.
A study by Statista found that 60% of users still prefer to browse websites on desktop. Mobile-first design can lead to a poor user experience for desktop users.Interactive And Immersive 3D Elements For Enhanced User Experience

Interactive and Immersive 3D Elements: The Most Innovative Trend in Web Design for 2024
More and more websites are incorporating engaging, interactive elements that provide visitors with a unique experience.
One of the most innovative trends in web design for 2024 is the use of interactive and immersive 3D elements.
What are Interactive and Immersive 3D Elements?
Interactive and immersive 3D elements use three-dimensional graphics and animations to bring depth and life to your website.
These visuals immerse users by allowing them to explore content from different angles or perspectives.
By creating an environment where users can interact with objects through rotating images or animation effects, it enhances user satisfaction.
Benefits of Interactive and Immersive 3D Elements
- Increased engagement rates
- Enhanced user satisfaction
- Keeps visitors on the site longer
- Higher conversion rates
By incorporating interactive and immersive 3D elements into your website, you can create a unique and memorable experience for your visitors.
This can lead to increased engagement rates, higher conversion rates, and ultimately, more business for you.
Interactive and immersive 3D elements are the future of web design.They provide a unique and engaging experience for visitors, which can lead to increased engagement rates and higher conversion rates.
Don't get left behind in the world of web design.
Incorporate interactive and immersive 3D elements into your website today and start reaping the benefits!
Customized Illustrations And Animations To Add Personality

Why Personalized Illustrations and Animations Will Dominate in 2024
As a web design expert, I believe that personalized illustrations and animations will dominate in 2024.
To stand out from the competition and captivate your audience, it's crucial to infuse personality into your website.
Customized illustrations enable you to showcase your brand's unique style while forging an emotional connection with visitors.
The Power of Animations on Websites
Animations offer endless opportunities for creativity on websites.
They bring static pages to life by adding interactivity through loading screens or hover effects, enhancing user experience significantly.
With advanced tools like Adobe After Effects becoming more accessible than ever before, creating stunning animated graphics for your site has never been easier or cheaper.
Customized illustrations enable you to showcase your brand's unique style while forging an emotional connection with visitors.
Engaging Points about Customized Illustrations and Animations
- Customize characters/objects representing how services work.
- Utilize custom icons designed specifically for the site.
- Illustrations help explain complicated offerings simply.
- Incorporate interactive elements such as hover effects/animations.
Animations bring static pages to life by adding interactivity through loading screens or hover effects, enhancing user experience significantly.
My Experience: The Real Problems
1. Minimalism is overrated.
While minimalism has been a popular trend in website design, it often leads to a lack of personality and differentiation. In fact, a study by Adobe found that 38% of consumers are more likely to engage with a website that has a unique design.2. Mobile-first design is not always the answer.
While mobile usage continues to rise, desktop usage still accounts for 42% of internet time. A study by Statista found that 60% of consumers prefer a desktop experience for online shopping. Designers should prioritize user experience on all devices.3. Dark mode is not always accessible.
While dark mode has become a popular trend, it can actually be detrimental to users with visual impairments. A study by the University of Cambridge found that dark mode can reduce the readability of text for those with astigmatism. Designers should prioritize accessibility over trends.4. Parallax scrolling is distracting.
While parallax scrolling can add depth to a website, it can also be disorienting and distracting for users. A study by the Nielsen Norman Group found that users often find parallax scrolling confusing and prefer a more traditional scrolling experience.5. User-generated content is not always trustworthy.
While user-generated content can add authenticity to a website, it can also be misleading and untrustworthy. A study by BrightLocal found that 82% of consumers read online reviews, but only 53% of consumers trust the overall star rating. Designers should prioritize transparency and accuracy in content.Dark Mode Designs For Eye Comfort And Accessibility

Why Dark Mode Designs are Essential for Your Website
As an expert in web design, I highly recommend incorporating dark mode designs into your website.
Not only have they become increasingly popular for their eye comfort benefits, but also for their accessibility advantages.
With more people spending extended periods of time on digital devices, it's crucial to consider the potential harm that blue light emitted from screens can cause to our eyesight.
Dark mode reduces the amount of blue light exposure and provides a comfortable viewing experience.
Moreover, dark mode designs offer improved accessibility by reducing visual noise and distractions.
By using high contrast colors such as white text on a black background or yellow text on a dark grey background, important information can be easily distinguished and accessed by users with vision impairments or low visibility settings enabled on their devices.
Implementing dark mode designs offers numerous benefits beyond just being trendy; it improves both user experience and overall accessibility while promoting better eye health practices.
Five Compelling Reasons to Incorporate Dark Mode Designs
- Improved eye health: Reducing harmful blue light exposure while maintaining readability is essential for long-term eye health.
- Enhanced user experience: Users appreciate websites that prioritize ease-of-use through accessible design features like color contrasts.
- Increased engagement: A visually appealing website encourages visitors to stay longer which leads to increased conversions.
- Modern aesthetic appeal: The sleek look of darker backgrounds has gained popularity among younger audiences who value modern aesthetics over traditional ones.
- Competitive advantage: Incorporating this feature sets your site apart from competitors who may not yet recognize its importance in today’s market.
Don't miss out - make sure you're taking full advantage!
In conclusion, implementing dark mode designs offers numerous benefits beyond just being trendy; it improves both user experience and overall accessibility while promoting better eye health practices.
So, if you want to stay ahead of the curve and provide your users with the best possible experience, consider incorporating dark mode designs into your website today.
Minimalistic Layouts That Focus On Content Clarity

In 2024, web design trends still favor minimalistic layouts.
However, the focus has shifted towards content clarity.
This means a clean and simple layout that highlights important information without distractions - being concise and efficient.
A clear navigation system with plenty of white space will make your website look polished while increasing user engagement.
The simplicity promotes a focused experience for visitors to find what they need quickly resulting in an uncluttered aesthetic which enhances readability.
Think about how you would arrange furniture in a room; too much clutter makes it difficult to navigate whereas strategically placed items create flow throughout the area making it easier for people to move around comfortably.
Similarly, applying this concept into designing websites creates better usability by allowing users' eyesight rest from overwhelming visuals leading them directly where they want/need to go effortlessly!
Key Points to Consider
- Clear typography: Use legible fonts that improve reading comfort.
- Simple color scheme: Stick with one or two colors.
- Consistent spacing: Maintain consistent margins between elements on each page.
- High-quality images: Use high-resolution images relevant to your content.
- Strategic use of negative space: Allow enough empty spaces around text blocks and other visual elements so users can easily scan through them.
By following these key points, you can create a website that is both visually appealing and easy to navigate.
Remember, less is more when it comes to minimalistic layouts that focus on content clarity.
My Personal Insights
As a founder of AtOnce, I have had the opportunity to work with numerous clients who have struggled with website design. One particular client stands out in my mind, as their experience perfectly illustrates the importance of staying up-to-date with website design trends. This client had a website that was outdated and difficult to navigate. They were losing potential customers because of the poor user experience. They came to us for help, and we immediately got to work. Using AtOnce, we were able to analyze their website and identify the areas that needed improvement. We recommended a complete redesign, incorporating the latest website design trends to ensure a modern and user-friendly experience. The client was hesitant at first, as they were worried about the cost and time involved in a redesign. However, we were able to show them the potential return on investment and the long-term benefits of a modern website design. After implementing the redesign, the client saw a significant increase in website traffic and engagement. Their bounce rate decreased, and they were able to convert more visitors into customers. They were thrilled with the results and thanked us for our expertise. This experience taught me the importance of staying up-to-date with website design trends. In today's digital age, a website is often the first impression a potential customer has of a business. It's crucial to make that impression a positive one by providing a modern and user-friendly experience. At AtOnce, we are committed to helping businesses stay ahead of the curve with our AI writing and customer service tool. By analyzing website data and providing personalized recommendations, we can help businesses improve their website design and ultimately drive more sales.Inclusive Design Practices For Improved Accessibility

The Importance of Inclusivity in Web Design
As an expert in web design, I firmly believe that inclusivity is a crucial concept to consider.
It's essential to cater to all users regardless of their abilities or disabilities.
By implementing inclusive web design practices, we can make websites more accessible and user-friendly for everyone.
Effective Ways to Implement Inclusive Design Practices
To achieve this goal, one effective way is by ensuring sufficient contrast between text and background colors on the website color scheme.
This helps people with visual impairments read content without any difficulty.
Additionally, providing alternative text descriptions for images and videos enables screen readers to relay information back in audio format for visually-impaired individuals.
Here are five additional ways you can implement inclusive design practices:
- Provide keyboard accessibility: Not every user prefers using a mouse; some rely solely on the keyboard.
- Use clear language: Avoid complex phrases or industry jargon that may confuse readers.
- Ensure proper heading structure: Proper headings help organize content better while making it easier for assistive technologies like screen-readers.
- Make forms easy-to-use: Forms should be designed keeping simplicity in mind so that they're easily understandable even by those who use assistive technology devices such as voice recognition software.
- Test your designs regularly with real users having different abilities/disabilities: Regular testing ensures continuous improvement towards achieving maximum inclusivity levels.
Adopting inclusive web-design principles not only benefits disabled persons but also enhances overall usability across various platforms/devices used today!
Asymmetrical Shapes And Geometric Patterns For Visual Interest

Asymmetrical Shapes and Geometric Patterns: The Future of Web Design in 2024
In 2024, asymmetrical shapes and geometric patterns will dominate web design.
These elements add visual interest, depth, and complexity to your site.
The Power of Asymmetry
Asymmetry creates a dynamic look that captures attention by breaking from traditional symmetrical layouts.
It uses an uneven distribution of elements on a page to create tension and lead the viewer's eye in unpredictable ways.
This technique is effective for balancing out heavy text blocks or images with white space.
Geometric Patterns for Intrigue
Geometric patterns also add intrigue as users navigate through your pages.
To implement this trend effectively:
- Start small: Incorporate one asymmetrical element at first rather than overwhelming visitors.
- Use contrasting colors: Bold color choices can make asymmetric designs pop.
- Experiment with different shapes: Try using triangles or hexagons instead of squares or circles.
By incorporating these tips into my web design strategy, I can create visually stunning sites that capture user attention while maintaining balance and functionality throughout the experience.
Retro Aesthetics With Modern Twists

The Most Intriguing Web Design Trend of 2024: Retro Aesthetics with Modern Twists
In 2024, the most intriguing web design trend is retro aesthetics with modern twists.
This style combines vintage elements from past decades with contemporary designs and techniques to create a visually appealing and usable website that also has a nostalgic touch.
How to Incorporate This Trend into Your Site's Design
To incorporate this trend into your site's design, try the following:
- Use typography styles from the past but give them a modern twist.
Choose fonts like serif or script typefaces popular in the '60s or '70s sparingly throughout your pages instead of overusing them on every page.
- Experiment with colors by pairing bold hues such as burnt orange or mustard yellow with muted tones like grey or beige for an updated take on vintage color palettes
Quick Tips
Here are five quick tips to help you incorporate retro aesthetics with modern twists into your website:
Use images reminiscent of old photographs.
Incorporate patterns inspired by previous eras.
Add textures such as grainy overlays to give photos an aged look.
Utilize asymmetrical layouts while keeping it simple.
Include interactive features that evoke nostalgia.
Rich Typography In Headings & Paragraphs As A Focal Point

The Future of Website Design: Emphasizing Rich Typography
In 2024, website design will place a greater emphasis on rich typography.
Typography is often overlooked, but it can be a focal point for creating visually appealing text through experimentation with fonts, sizes, colors, and spacing.
Big headlines using bold or unique fonts grab attention quickly while setting the tone for content.
Varied font sizes throughout body copy create hierarchy, making reading easier for visitors.
Carefully chosen color schemes make certain elements stand out by effectively using contrast.
“Typography is to literature as musical performance is to composition: an essential act of interpretation, full of endless opportunities for insight or obtuseness.” - Robert Bringhurst
Tips for Working with Typography
- Use legible typefaces that remain clear at small sizes.
- Experiment with font pairings to create synergy between headline and body copy.
- Avoid overusing decorative fonts as they may distract from the message being conveyed.
Remember, typography is not just about choosing a font.
It's about creating a visual hierarchy that guides the reader's eye and enhances the overall user experience.
By following these tips, you can create a website that is both visually stunning and easy to read.
“Typography is the craft of endowing human language with a durable visual form.” - Robert Bringhurst
Here's an example where I've used AtOnce's AI language generator to write fluently & grammatically correct in any language:
So, don't overlook the power of typography in your website design.
Hand Drawn Elements, Sketches & Doodles For A Personal Touch
Why Hand-Drawn Elements are a Must-Have for Websites in 2024
Hand-drawn elements, sketches, and doodles add a personal touch that digital graphics can't replicate.
This trend has been popular for some time now, but it will continue to be prevalent in 2024.
The Benefits of Hand-Drawn Elements
Hand-drawn elements are perfect for brands wanting to show their creative side or add fun into branding.
They're versatile and work well as:
- Illustrations
- Icons
- Backgrounds
The key is balance between the hand-drawn elements and other design aspects on your site.
Engage Your Visitors with These Tips
Design is not just what it looks like and feels like.
Design is how it works.
- Steve Jobs
Consider these five engaging points:
- Hand-drawn typefaces have become increasingly popular.
- Pastel colors with drawings create an approachable look.
- Use them sparingly so they don't overwhelm visitors.
- Incorporate them into logos or social media posts too!
- Don't forget about animation - adding movement brings designs to life!
Design adds value faster than it adds costs.
- Joel Spolsky
Innovative Scrolling Techniques & Unique Navigation Styles
Why Innovative Scrolling Techniques and Unique Navigation Styles are Crucial for Web Design in 2024
As a seasoned writer with over 20 years of experience, I firmly believe that innovative scrolling techniques and unique navigation styles are crucial for web design in 2024.
These elements can take any website to the next level by providing an exceptional user experience.
Parallax Scrolling Technique
One popular technique is parallax scrolling which creates an illusion of depth as users scroll up or down the page.
This method allows foreground and background sections to move at different speeds, adding visual interest that captures visitors' attention instantly.
Infinite Scroll
Another effective approach is infinite scroll where content loads continuously without requiring separate pages - this provides hassle-free reading for users.
Summary
- Parallax Scrolling Technique adds visual beauty
- Infinite Scroll offers endless reading
Innovative scrolling techniques and unique navigation styles are crucial for web design in 2024.
These techniques can make a website stand out and provide a better user experience.
By incorporating parallax scrolling and infinite scroll, web designers can create visually stunning and user-friendly websites that keep visitors engaged.
Parallax scrolling creates an illusion of depth, adding visual interest that captures visitors' attention instantly.
Final Takeaways
As a founder of AtOnce, I have seen the evolution of website design trends over the years. From the early days of the internet, where websites were basic and functional, to the current era of sleek and visually stunning designs, the world of website design has come a long way. One of the most significant trends in website design is the use of AI-powered tools like AtOnce. With the help of AI, businesses can create websites that are not only visually appealing but also highly functional and user-friendly. At AtOnce, we use AI to create content for websites, including product descriptions, blog posts, and even customer service responses. Our AI-powered writing tool can analyze data and create content that is tailored to the needs of the business and its customers. Another trend in website design is the use of responsive design. With more people accessing websites on their mobile devices, it's essential to have a website that is optimized for mobile viewing. Responsive design ensures that a website looks great on any device, whether it's a desktop computer, tablet, or smartphone. One of the most exciting trends in website design is the use of virtual and augmented reality. With VR and AR, businesses can create immersive experiences for their customers, allowing them to interact with products and services in a whole new way. Overall, website design trends are constantly evolving, and it's essential for businesses to stay up-to-date with the latest trends to remain competitive. At AtOnce, we are committed to helping businesses create websites that are not only visually stunning but also highly functional and user-friendly, thanks to the power of AI.AtOnce is the ultimate solution for anyone who wants to write engaging content quickly and easily.
With our powerful AI writing tool, you can create high-quality content in just a few clicks. Say goodbye to writer's block, and hello to effortless writing. Save Time and Boost Your ProductivityDo you have a heavy workload and struggle to find the time to write great content?
AtOnce can help. Our AI writing tool can help you produce high-quality content in a fraction of the time it would take you to write it yourself. Use that extra time to focus on other aspects of your business, or simply take some time to relax and recharge. Get Results With Our Proven FormulaAre you tired of creating content that just doesn't perform?
At AtOnce, we've spent years studying what makes content great. Our AI writing tool uses a proven formula for creating high-converting content that engages your audience and helps you achieve your goals. Say goodbye to mediocre results, and hello to content that gets you results. Create Stunning Visuals and Great Product DescriptionsAre you struggling to come up with product descriptions that really sell your products?
Or maybe you need to create stunning visuals for your social media posts, but you don't have the skills or the tools to do it yourself. With AtOnce, you can create beautiful, high-converting visuals and product descriptions that will help you sell more products than ever before. Join the Thousands of Satisfied AtOnce Customers TodayDon't let the frustration of writing hold you back from achieving your business goals.
Join the thousands of satisfied AtOnce customers today, and experience the power of our revolutionary AI writing tool for yourself. Say goodbye to writer's block, and hello to effortless writing.What are some of the top web design trends for 2023?
Some of the top web design trends for 2023 include immersive 3D experiences, voice user interfaces, minimalism, and dark mode.
Why is minimalism a popular trend in web design for 2023?
Minimalism is a popular trend in web design for 2023 because it helps to create a clean and simple user interface that is easy to navigate and understand.
How can immersive 3D experiences enhance a website in 2023?
Immersive 3D experiences can enhance a website in 2023 by providing a more engaging and interactive user experience, which can help to increase user engagement and retention.